problem
While there’s been great positive change toward equality and acceptance recently, LGBTQ+ people regularly face stigma and discrimination while going about their daily lives. LGBTQ+ people can experience anxiety or even fear when encountering a new, unvetted space. It can be hard/impossible to know beforehand things like the presence of gender-neutral bathrooms or if a space will be welcoming and respectful. True cultural change takes time. But how can we help reduce the current stressors that LGBTQ+ people face, and increase feelings of confidence and empowerment?
goals
• Understand LGBTQ people’s current experiences and feelings in public spaces
• Understand current problem space and comparitors, if any
• Learn what forms of knowledge LGBTQ people would most value
• Create design strategy to reduce stress and increase empowerment
• Create interactive prototype and visualizations for system
solution
To help decrease stress and increase empowerment and confidence, I created Proud. Proud is a design strategy centered around an app, with the end goal of cultivating a system of knowledge supporting LGBTQ lives. The app includes the ability to review spaces for their LGBTQ+ accessibility, view LGBTQ+ welcoming features, and rotating highlights/alerts about local businesses. Other touchpoints such as physical markers, social media channels, and event presence all contribute to a local knowledge system that would be known for creating safer spaces.
tools and methods
Secondary research Survey Interviews Low-fidelity prototypes Storyboards Persona Desirability testing Kano analysis High-fidelity interactive prototype Sketch Illustrator Photoshop Adobe XD
grounding in compassionate research
I first conducted secondary research to determine if any products already existed to solve this problem. I found that while there were a few local sites, many were inactive or difficult to quickly reference. Local Facebook groups also exist, but don’t provide a way to view consolidated knowledge about a certain space.
Typeform Survey Intro
I began my primary research with a survey to gather more insights into LGBTQ+ experiences and emotions when navigating new public spaces. I also aimed to learn what features users would value or suggest. Because of the sensitive nature of the topic, I was careful in recruiting participants by using specific language. I also designed the survey with care, to ensure feelings of control and comfort.
The survey results produced some unsurprising, but impactful results – 79% had experienced discrimination in public, and 93% had felt some sort of anxiety or stress when entering new spaces. Said one participant:
“Every single day I feel some kind of stress or anxiety that today could be the day to get beat up.”
Clearly this was a problem area with potential for change. Users also detailed their experiences and shared what might help them feel safer. All users valued the ability to view LGBTQ resources in public spaces, such as genderless bathrooms and trained staff. Many also valued being able to review spaces and easily discover openly LGBTQ-owned businesses.
ideation and prototyping
With these insights in mind, I entered the ideation phase. I created a user need statement to guide the process moving forward:
“Eli, a young genderqueer professional in Minneapolis, needs to identify non-judgmental and accessible spaces in order to reduce anxiety and fear, and feel more confident when going out in public.”
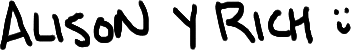
I sketched wireframes for key potential features, formed potential touchpoints for the entire strategy, and created a rough IA /flow diagram for the app. I then moved the wireframes forward into low digital fidelity using Sketch, to prepare for evaluation with users.
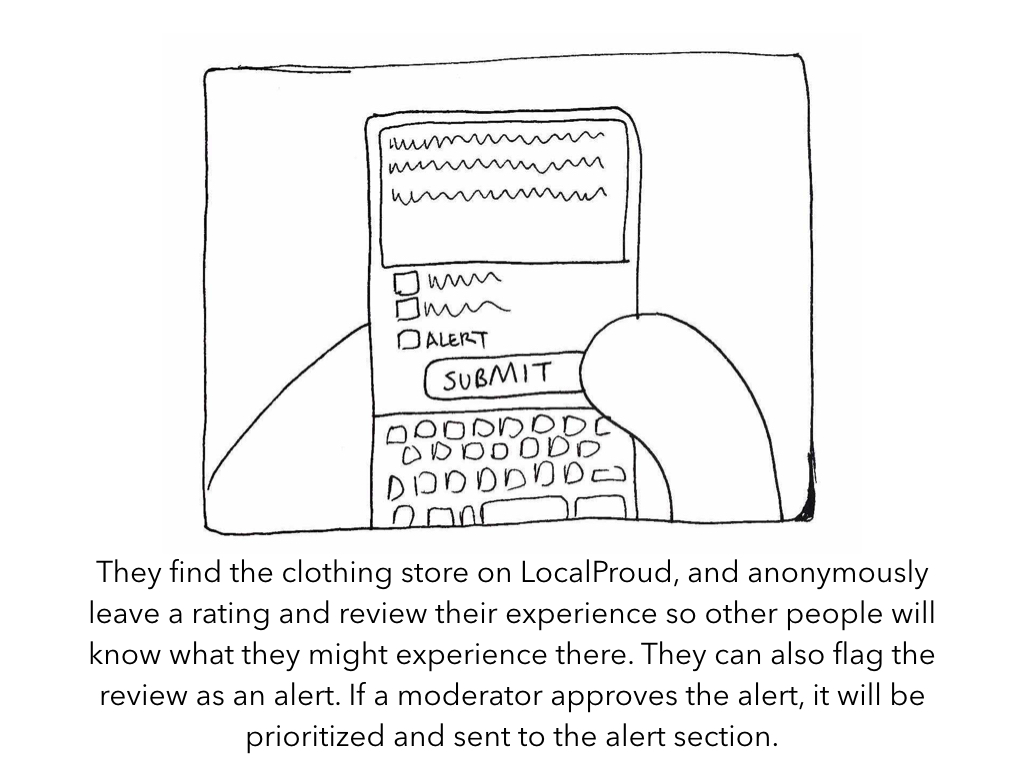
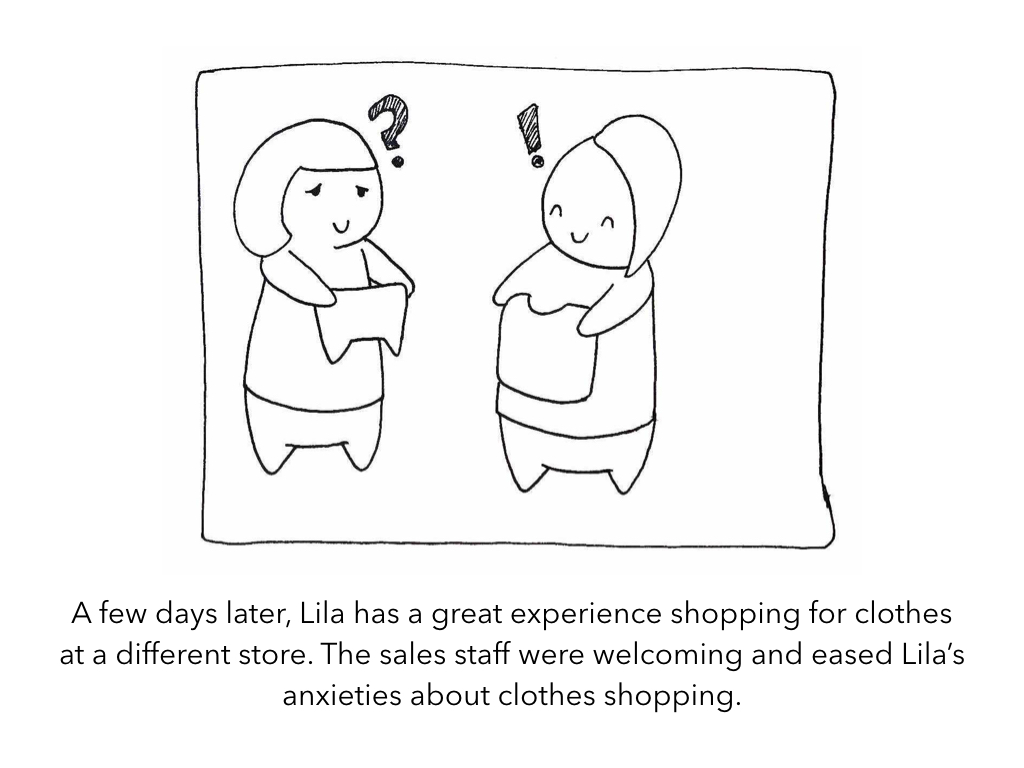
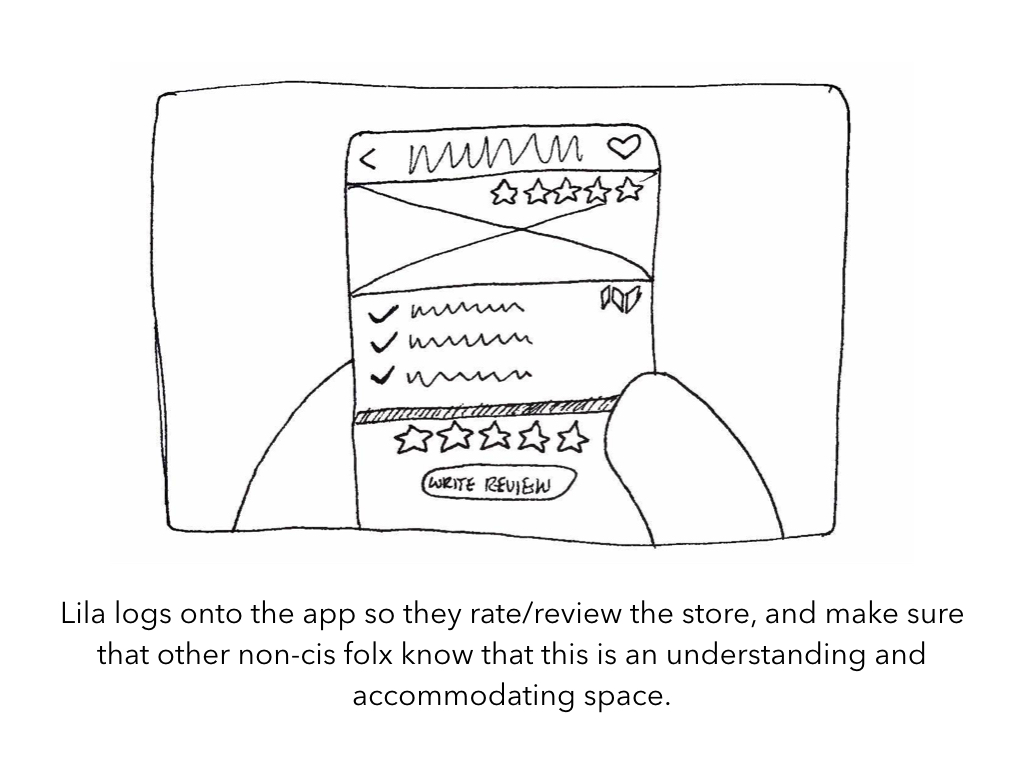
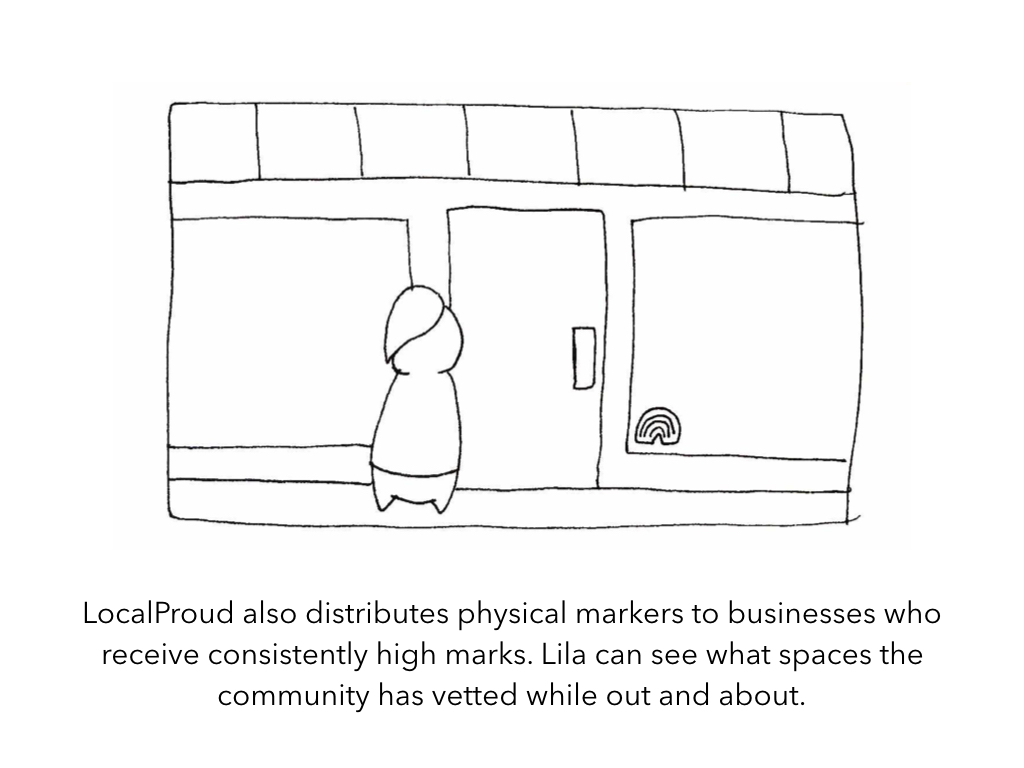
a relatable user journey












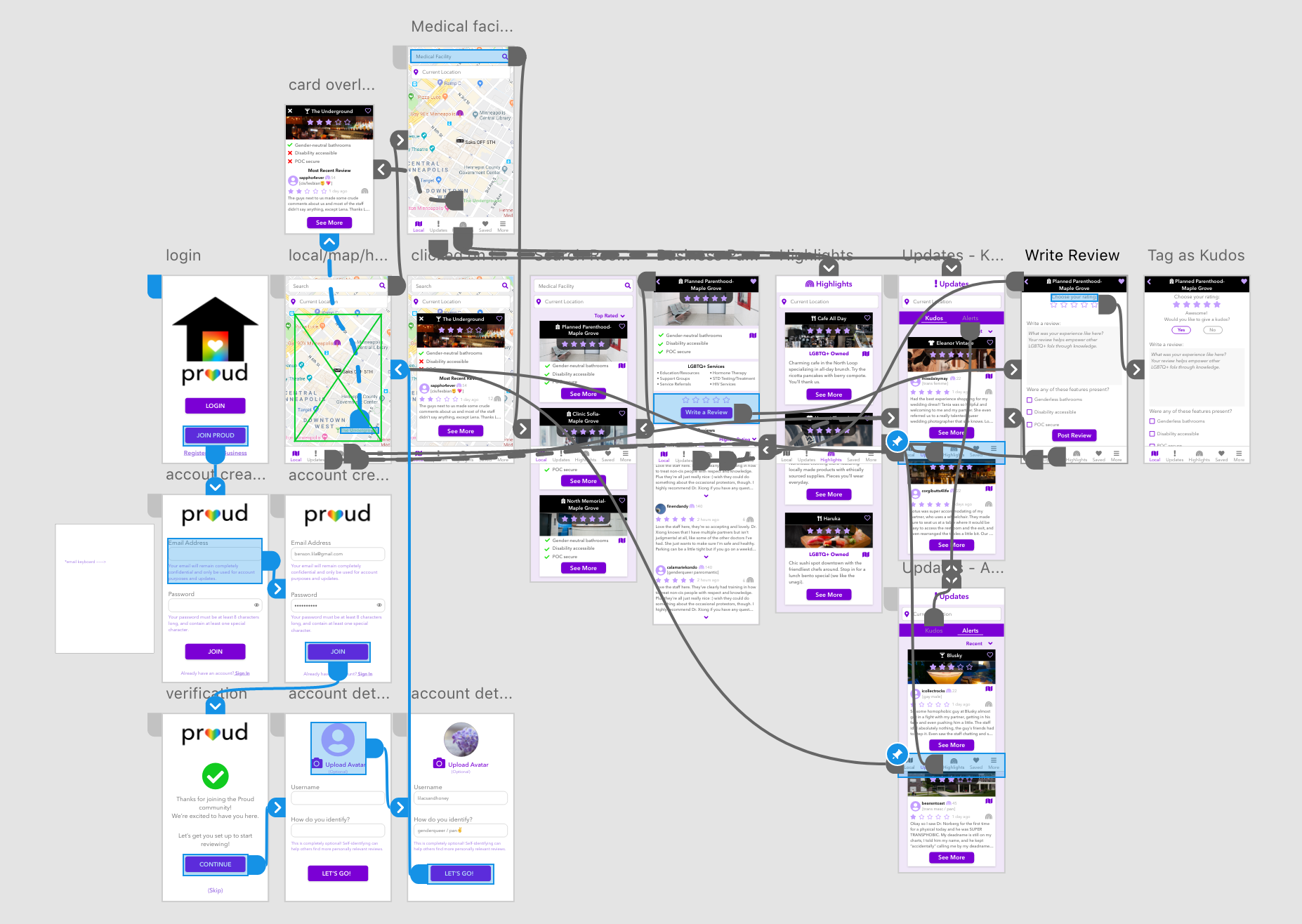
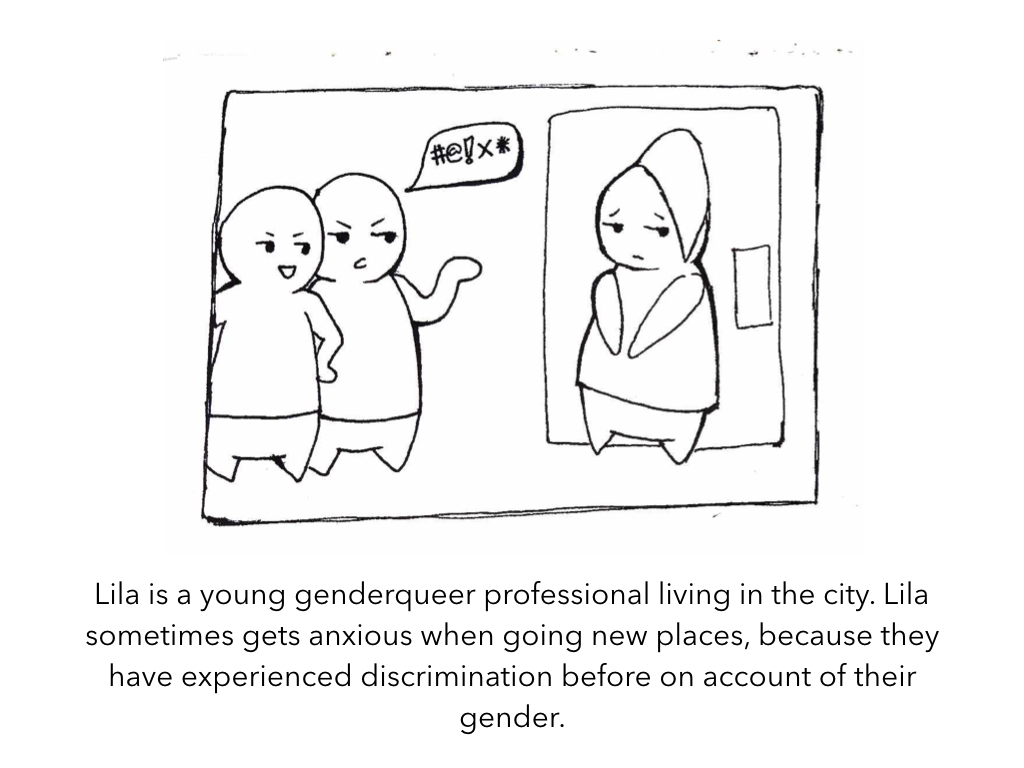
I also crafted a narrative of a potential user journey with storyboards to convey the value of Pride to testers. I created the narrative with emotional resonance in mind, and used cute and simple illustrations to invite personal connection.
navigating remote evaluation
Digital desirability testing cards
One of the challenges I faced when conducting evaluation sessions was that several of my potential testers would have to participate remotely – but I wouldn’t let that be a barrier to getting quality insights. I created a protocol for remote evaluations, designing it not only to replicate the in-person experience, but optimizing it for web-based conferencing. I created a Keynote presentation to provide visual support via screen-sharing, in case of audio lag. I also created a Google Slides file with prototypes and evaluation materials so the tester could peruse them at their own pace.
This style of evaluation proved to be effective, and I gained valuable insights from my remote participants. While the concept was resonant and they believed it was needed, they voiced concerns about both privacy and community. They also emphasized the importance of positivity. Users found the design of the app to be clear, easy to use, and effective.
bringing it into high fidelity
I took the insights from users and use them to generate more elements of the design—customizable levels of anonymity, review upvotes to foster community trust, and kudos tags for positive experiences. After sketching out these features, I moved the whole prototype forward into high-fidelity.
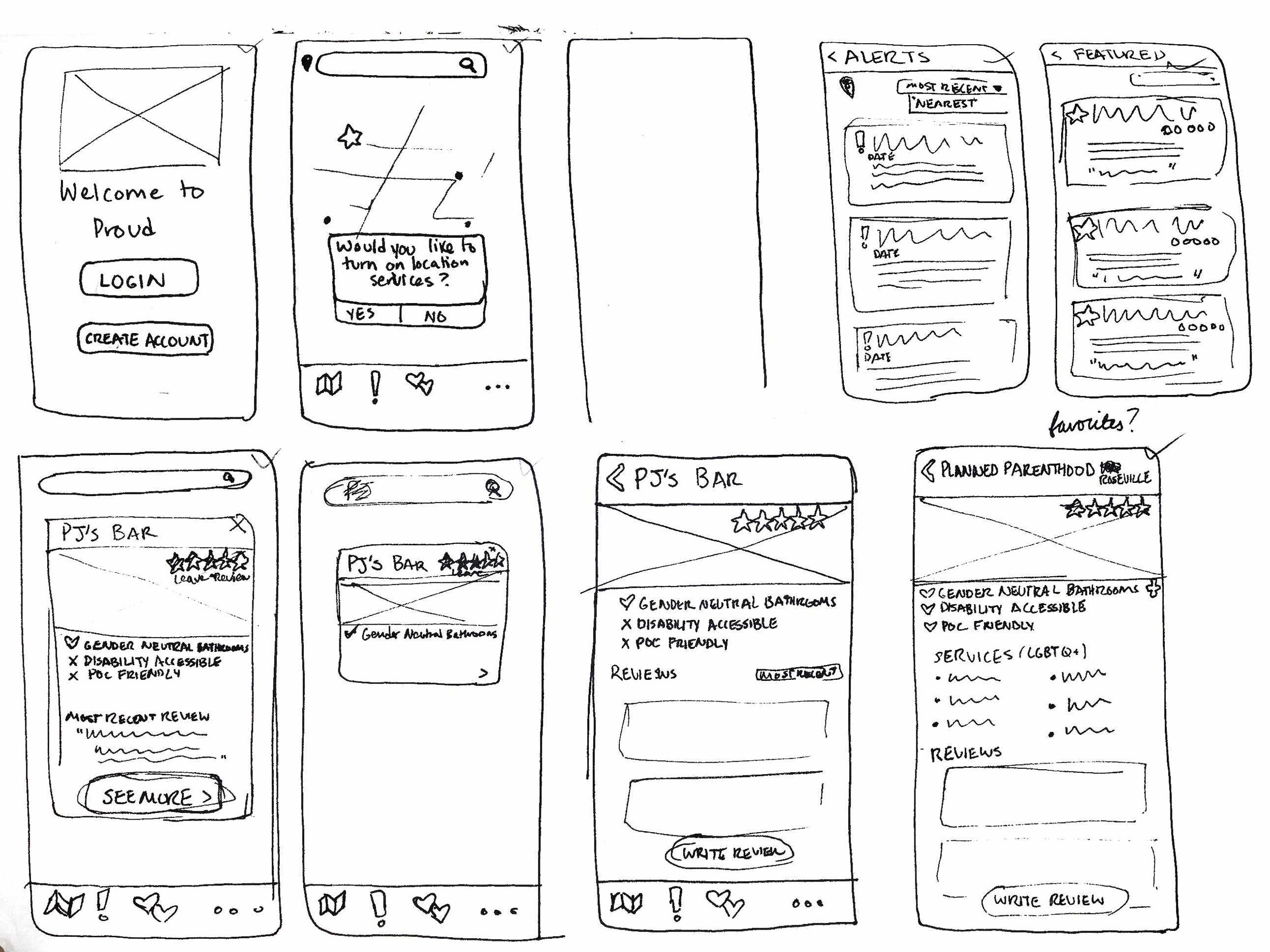
With comfort in Sketch, Axure, and InVision already, I wanted to expand my toolkit further to include Adobe XD. I found the easy interactive prototyping and auto-animate features exciting, so I challenged myself by treating the high-fidelity prototyping process as a learning process as well. I created a set of high-fidelity wireframes in XD and added interactivity for key tasks. In my prototype, I focused on a high degree of usability, leveraging existing conventions around reviews to make it easy to learn. I also focused on retaining scannability while presenting large amounts of information.
I used Illustrator to create a logo and branding for Proud, which I utilized in the app as well as in a visualization of physical materials.
To view the live interactive prototype, click below:
next steps
Moving forward, I would like to conduct usability testing of key flows and make refinements based on the results. With the knowledge system designed, I would also begin the integration of businesses themselves as phase two. Users desired some form of interaction with businesses while keeping power in the community, and giving businesses a voice would allow them to better support their LGBTQ+ customers.